Voici les étapes pour ajouter une google Map dans Webflow
Pour ce faire, vous n'avez pas besoin d'engager un développeur ou de savoir développer. Voici comment installer rapidement et simplement une Google Map :
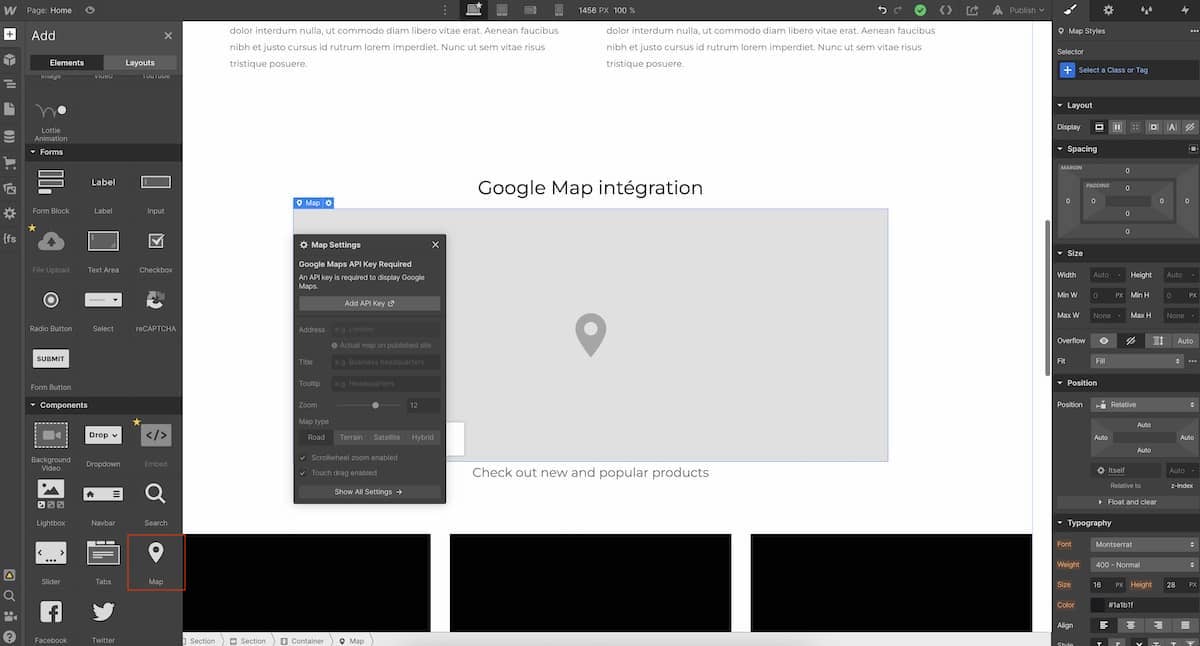
- Ajouter un élément Map sur votre site Webflow
- Pour créer une clé API, rendez vous sur Google Maps platform
- Authentifier vous avec votre compte Google
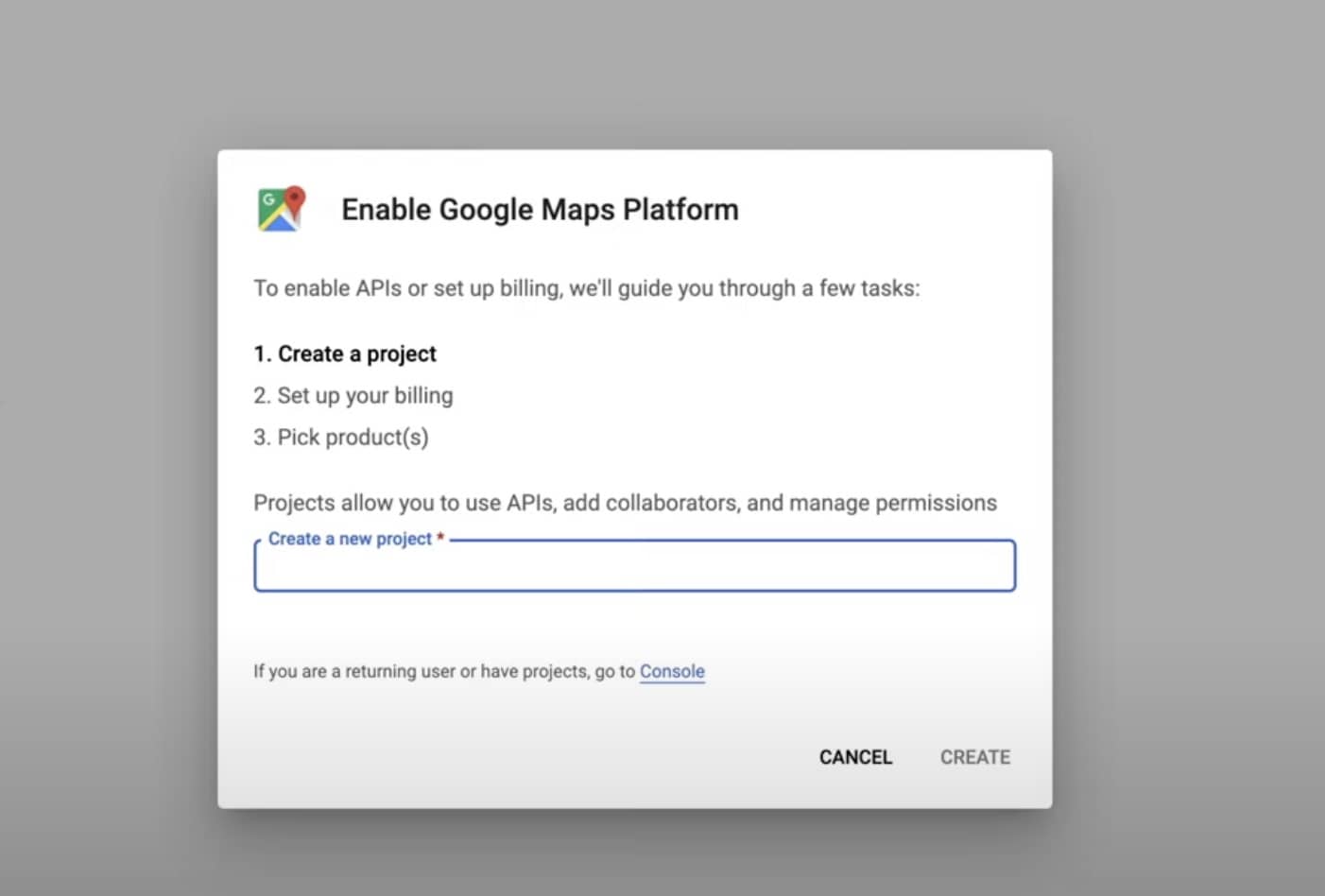
- Créer un nouveau projet et y associer un compte de facturation
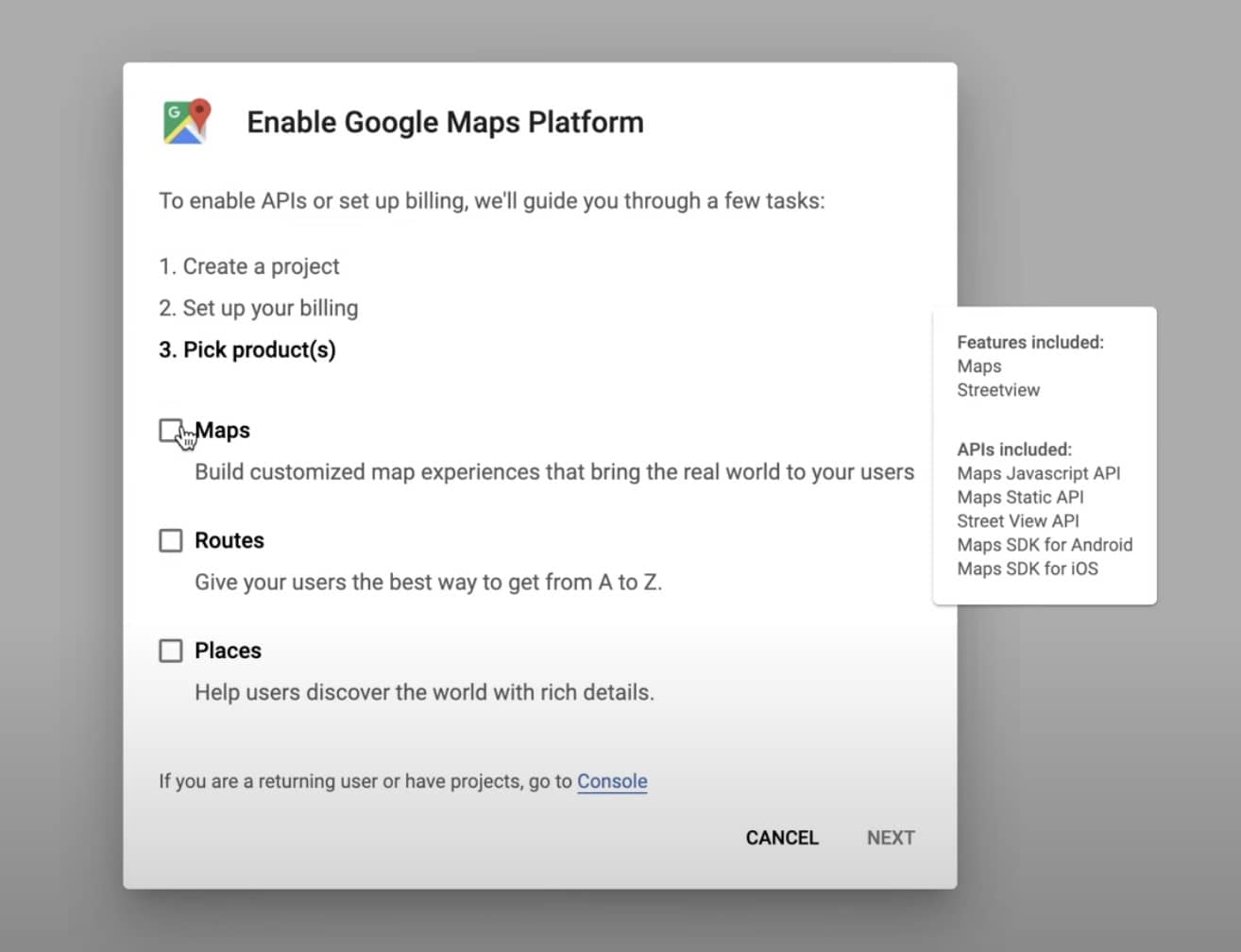
- Sélectionner Maps dans les produits à utiliser
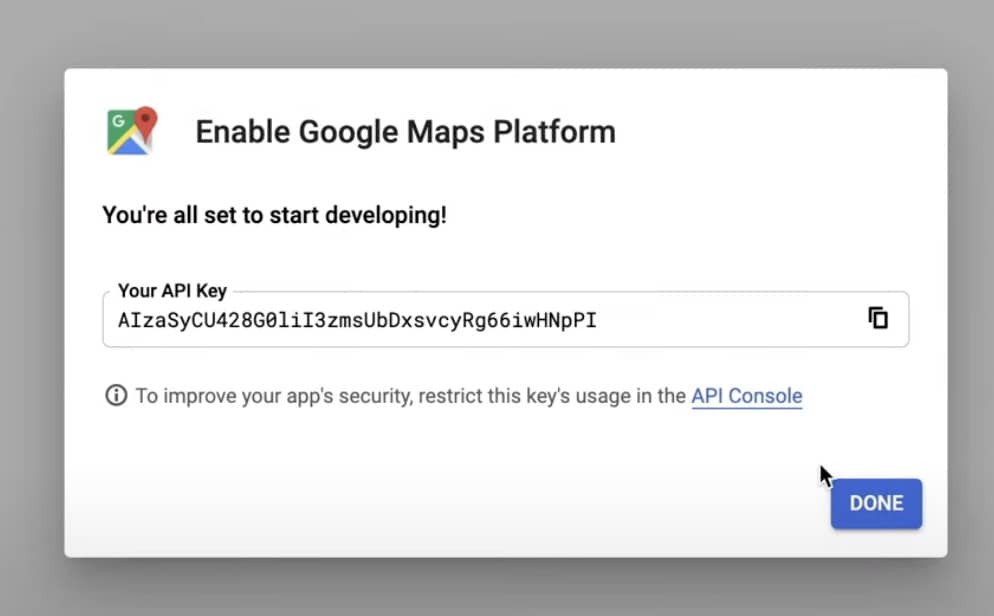
- Copier la clé API générée
- Ajouter la dans les paramètres d'intégration de webflow, puis sauvegarder
- Personnaliser votre carte selon vos envies
Guide détaillé des étapes clés
1 - Ajouter une carte dans Webflow

Dans un premier temps, rendez-vous dans votre Designer puis ajouter un élément Map sur une page.
2 - Créer votre clé API google map
Une fois votre carte intégrée, rendez vous sur Google Map platform :
2.1 - Créer un nouveau projet et valider la facturation

2.2 - Sélectionner un produit google

2.3 - Copier votre clé API google Map

3 - Intégrer votre clé API dans les paramètres Webflow
Une fois votre clé API générée, il vous reste à l'intégrer votre clé, dans les paramètres de webflow, onglet intégration. Puis n'oublier pas de sauvegarder et publier vos modifications !

4 - Personnaliser votre google map
Une fois votre clé API insérée, il ne vous reste plus qu'à personnaliser votre carte selon vos désirs !




