Avant d'importer vos maquettes Figma dans Webflow, voici les différentes choses à considérer
Lorsque vous commencez l'intégration de vos maquettes vers Webflow, vous devez évaluer certains paramètres de base qui vous permettront d'envisager la base sur laquelle vous souhaitez créer votre site :
- Les composants de la grille pour la mise en page
- Les couleurs
- Les calques
- La typographie
Utiliser des dimensions conventionnelle dans la mise en page de la Grille
Lors de la conception d'un site Web sur Figma, il est recommandé d'utiliser une grille à 12 colonnes, qui est également la grille par défaut de Webflow, avec une largeur de 940px pour chaque conteneur, car il s'agit d'une dimension conventionnelle.
Préparer vos composants
Vous pouvez enregistrer des sections de votre conception dans Figma pour les rendre plus faciles à utiliser sur d'autres pages. Les composants sont similaires aux symboles dans Webflow, c'est-à-dire que vous en créez un et l'utilisez sur toutes vos pages.
Configurez vos couleurs
Enregistrez la couleur de votre document dans Figma dans les palettes globales de Webflow afin de pouvoir l'utiliser sur votre site.
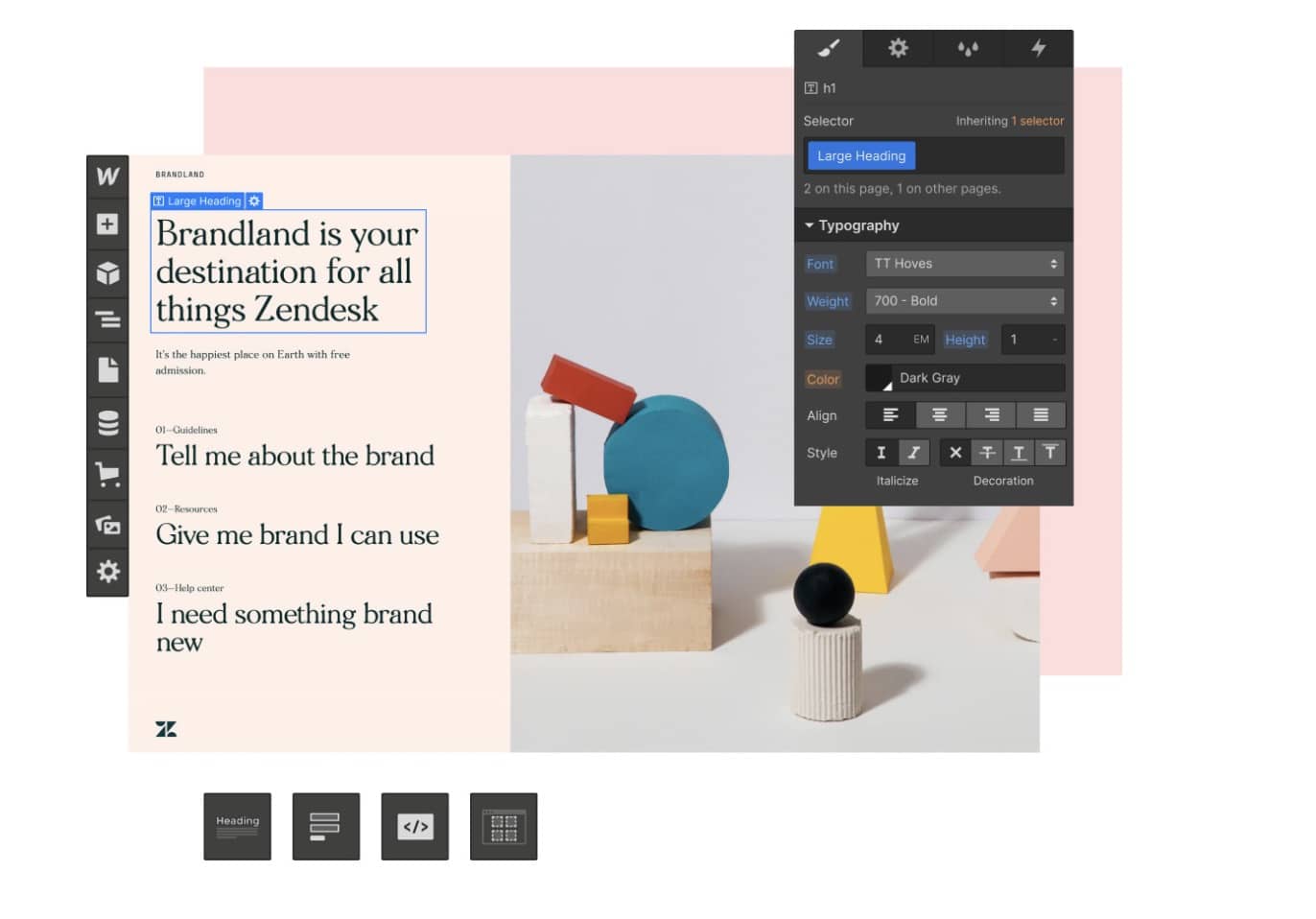
Convertir les calques en div
La conversion des calques en divs doit être effectuée avec précaution afin de garantir la cohérence de l'ensemble du site. Dans Figma, vous pouvez rapidement basculer entre les onglets de conception et de code pour voir la marge, le rembourrage et les autres valeurs de chaque couche.
Préparer vos typographies
Pour les polices de caractères, Webflow, comme Figma, utilise les polices Google. Vos polices de caractères peuvent être réutilisées sur votre site Web. Si vous utilisez une typo qui n'est pas une google font, n'oubliez pas de l'ajouter dans webflow.
Importez vos maquettes Figma dans Webflow
Avant de télécharger vos fichiers Figma, vous devez d'abord effectuer certaines tâches dans Webflow. En particulier, vous devrez créer un guide de style ou des styles globaux pour assurer la cohérence de toutes les pages de votre site Web.
1 - Démarrer un nouveau projet dans Webflow

Allez dans Webflow et sélectionnez "Nouveau projet", puis créez un répertoire distinct. Ce répertoire/dossier et cette disposition des sous-dossiers correspondent à la manière dont Figma organise ses projets. Par conséquent, c'est également de cette manière que le document sera exporté ; c'est un facteur crucial à prendre en compte.
Bien entendu, cela n'est nécessaire que si votre projet Figma ne dispose pas d'un guide de style.
2 - Créez votre design système

La première étape consiste à définir vos styles globaux (Design système). Les styles globaux comprennent tous les éléments standard dont tout site Web a besoin, comme le style des paragraphes, les titres et l'aspect des liens.
Vous pouvez vous rendre dans le champ de sélection situé dans la partie supérieure droite de votre écran Webflow en sélectionnant n'importe quel élément. Ensuite, donnez-lui un nom qui inclut "All" dans le titre, par exemple Body (All Pages). Une fois que vous aurez téléchargé le design, vous pourrez facilement apporter des modifications globales.
Les définitions de style globales doivent correspondre au matériel de vos fichiers de conception Figma, c'est pourquoi le modèle de balises HTML est nécessaire. Il permet de simplifier la procédure et de garder votre feuille de style légère.
3 - Personnalisation des couleurs
Après avoir défini les styles de base, il est temps de mettre en œuvre toutes vos couleurs spécifiques. Ce processus est court si vous n'en avez qu'une ou deux. Cependant, si vous en avez plusieurs, cela peut prendre du temps. Nous vous suggérons d'y parvenir en insérant un bloc de couleurs et en changeant sa couleur à plusieurs reprises jusqu'à ce que tous vos échantillons soient dans Webflow.
Pendant que vous le faites, assurez-vous de cocher la case "Global" pour rendre vos couleurs globales. Si vous remarquez un petit triangle dans le coin inférieur droit du nuancier, vous savez qu'il est global.
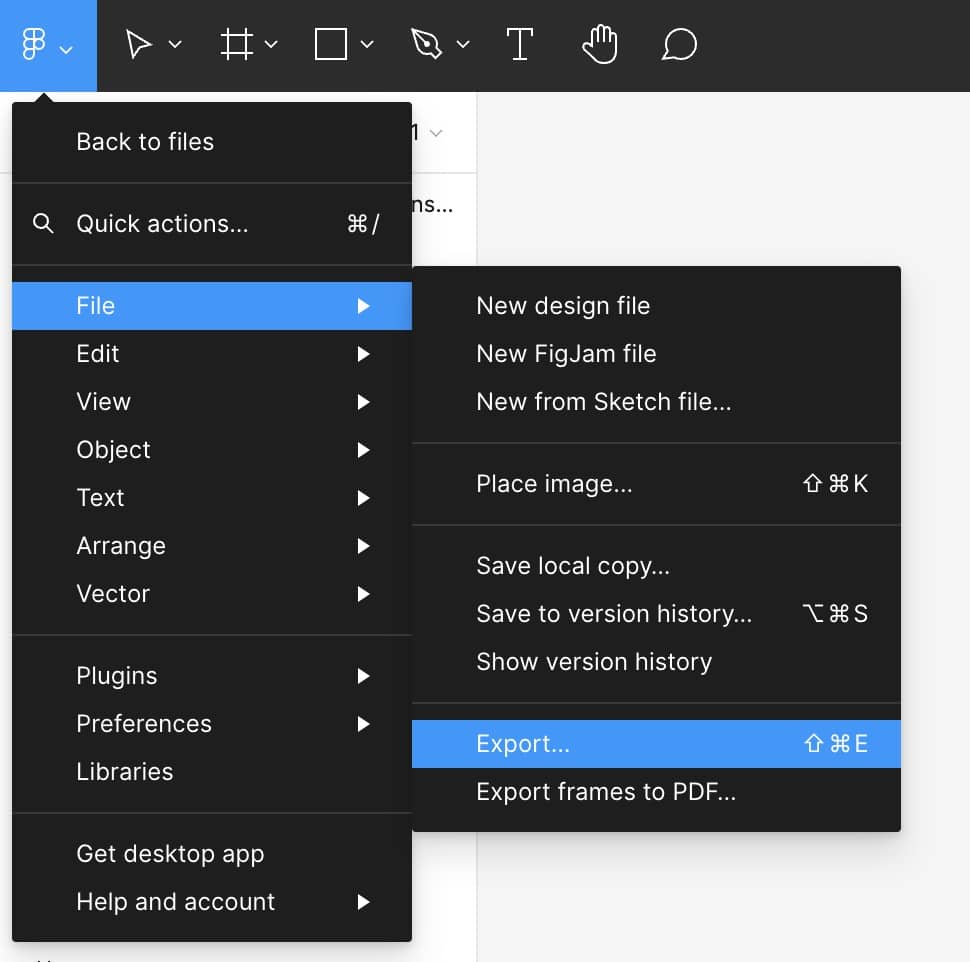
4 - Exportez vos assets depuis Figma

L'exportation est un processus facile si vous avez désigné tous les assets du projet à exporter pendant l'étape de conception dans Figma. Par exemple, si vous voulez tout transférer, assurez-vous qu'aucun cadre n'est choisi ; si vous ne souhaitez qu'un seul cadre, assurez-vous que le cadre voulu est sélectionné.
Utilisez Command+Shift+E sur un Mac ou Control+Shift+E sur un ordinateur Windows pour accéder au panneau Export. Cliquez une fois de plus sur Exporter, puis trouvez-les dans Finder/Explorer et faites-les glisser dans l'interface Webflow.
5 - Remplacer les frames et les groupes par des divs
L'étape suivante consiste à diviser votre site Web en cadres. Examinez tous les grands groupes/cadres de votre fichier Figma et essayez de les reproduire avec des divs dans Webflow. Vous pouvez omettre cette étape car elle n'est pas nécessaire, mais elle vous aidera à rester coordonné à long terme.
Une fois que vous avez ces divs, donnez-leur un nom de classe spécifique. Il n'est pas nécessaire de préciser ces classes pour l'instant, mais vous devez vous rendre sur la page des paramètres et attribuer un ID à chacune d'elles.
6 - Style de votre contenu
Il s'agit de l'étape la plus délicate, mais vous devriez vous en sortir si vous conservez des noms génériques pour vos classes.
Par exemple, plutôt que de nommer simplement une classe "Tous les sous-titres H2", envisagez de créer une classe combinée "Tous les sous-titres H2" + "Texte noir". Cela permet à votre classe de sous-titres 2 de gérer la taille, le poids et l'emplacement indépendamment de la couleur. Vous pouvez ensuite ajouter une classe distincte pour modifier la couleur (ou d'autres attributs) en fonction de votre cas d'utilisation.
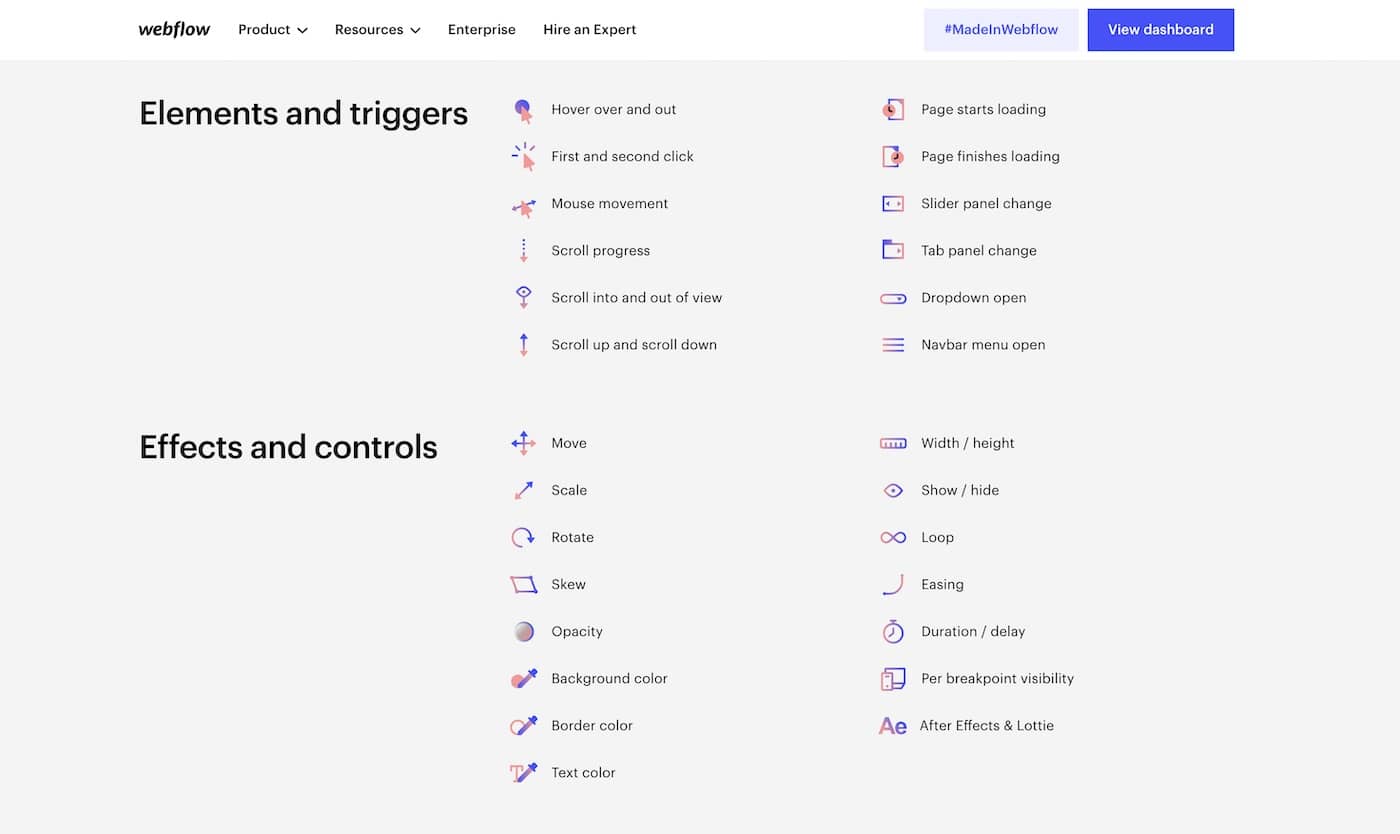
7 - Ajouter vos animations directement dans Webflow

Si vous avez prévu d'intégrer des animations, vous pourrez les concevoir directement dans sur vos pages. Webflow fait partie des meilleurs outils de conception d'interactions disponibles. Par conséquent, il n'est pas nécessaire de créer des interactions dans d'autres programmes.
8 - Publier et modifier
La dernière étape consiste à publier votre projet et à l'adapter selon les tailles d'écrans. Soyez prudent et testez votre projet sur autant de plateformes que possible afin de préserver l'apparence de votre site sur toutes les interfaces.




