Voici 9 étapes pour créer une scrollbar horizontale sur webflow
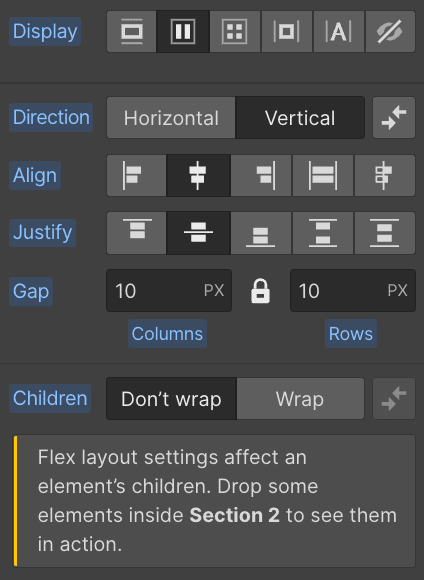
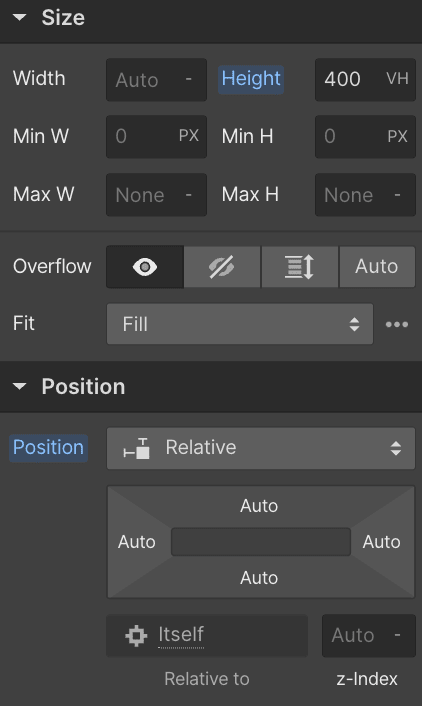
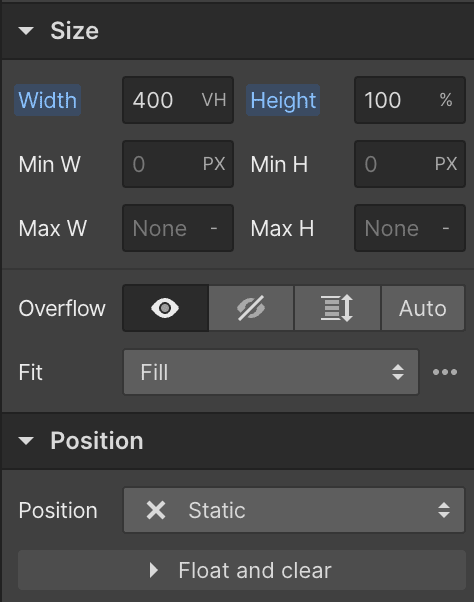
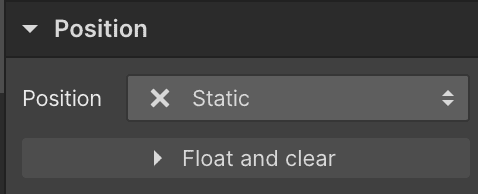
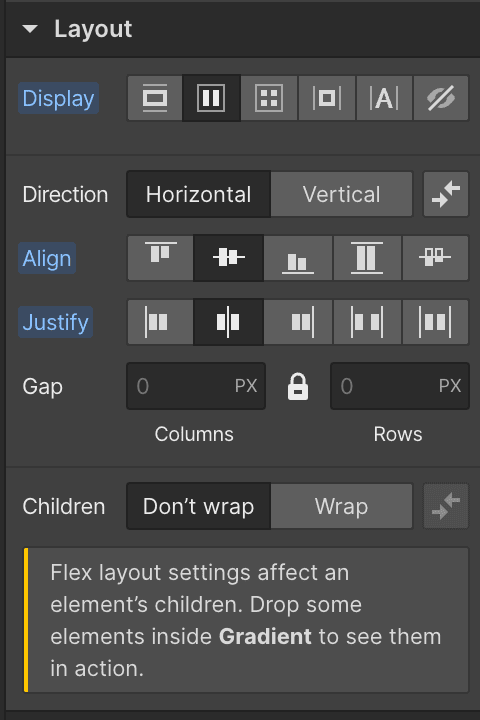
1 - Créer une section
Cette section va englober l'ensemble de nos éléments.
Attribuez l'ensemble des paramètres ci-dessous à votre section.


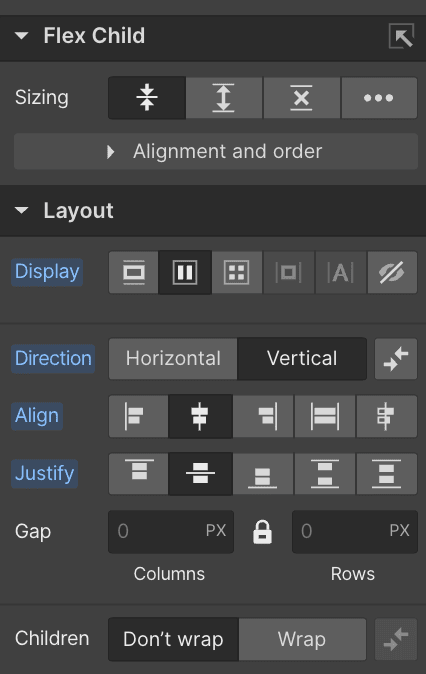
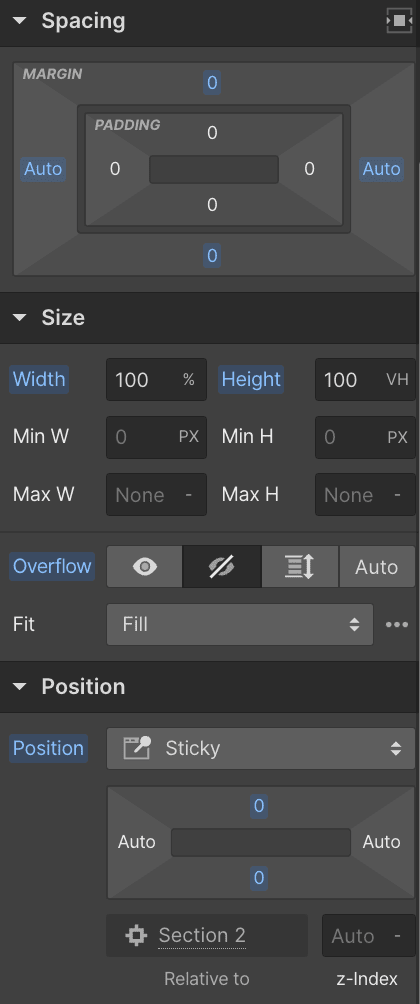
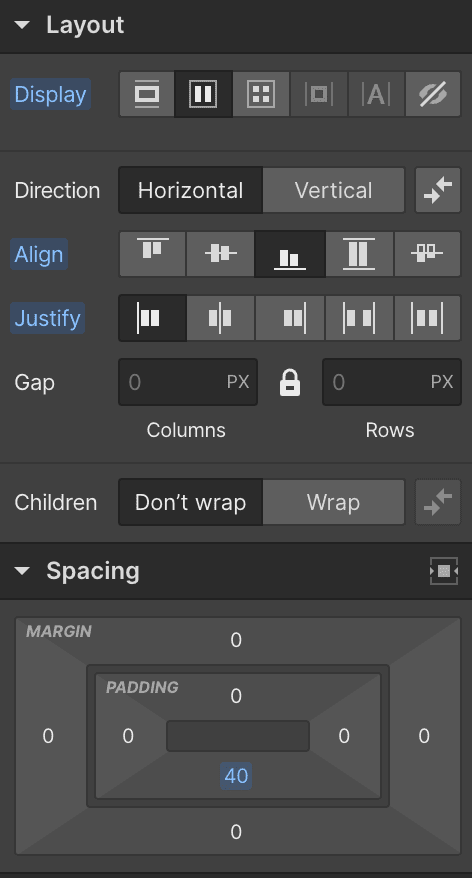
2 - Créer une div en sticky
Dans la section que nous venons de créer, ajouter une div et lui attribuer ces paramètres.


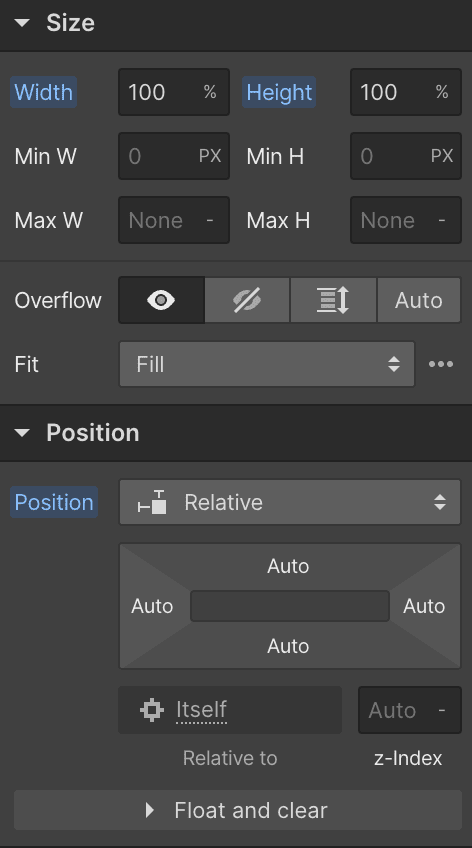
3 - Créer une Div pour le background
Dans la div sticky que vous venez de créer, ajouter une nouvelle div pour le background et lui attribuer ces paramètres.

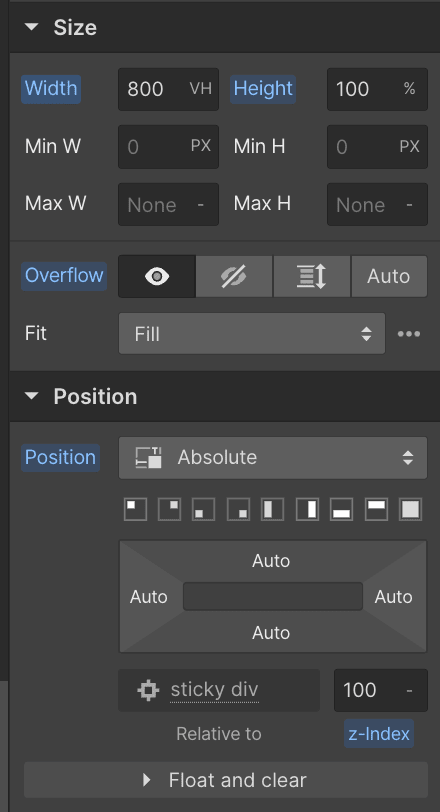
4 - Créer une div pour l'overflow
Créer une div au même niveau que le background dans l'arborescence des éléments et lui attribuer les paramètres ci-dessous. Cette div permettra de masquer les contenus qui sorte de l'écran.

5 - Créer une nouvelle div dans celle qui gère l'overflow
Attribuer à cette nouvelle div les paramètres suivants :


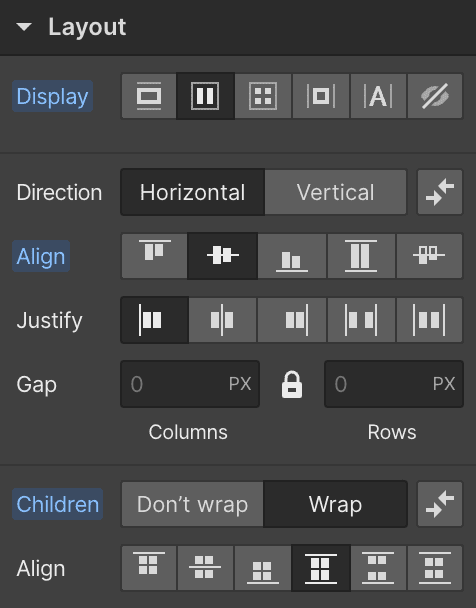
6 - Créer une div qui regroupera tous les contenus
Créer cette div contenu et lui attribuer l'ensemble de ces paramètres :


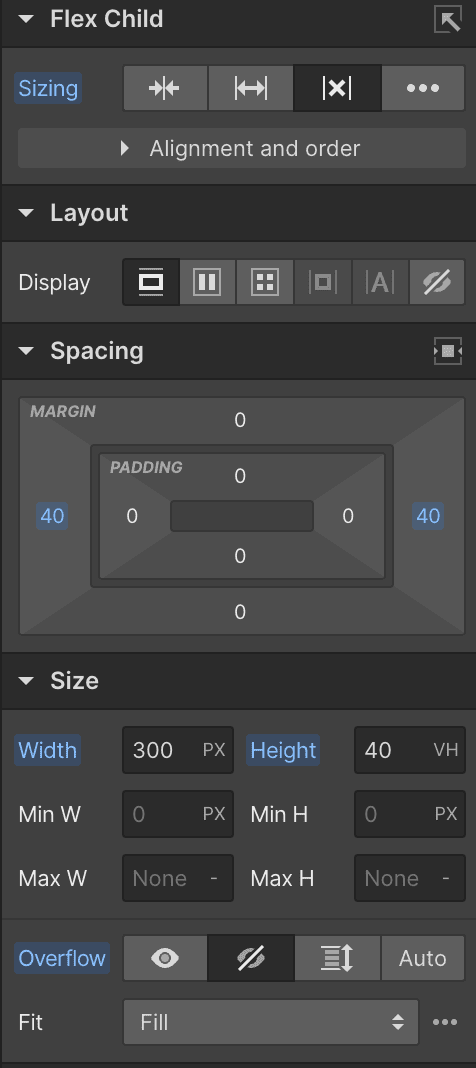
7 - Ajouter une div qui contiendra 1 élément
Par élément, j'entends les contenus qui défileront horizontalement.
Créer une div bloc dans la div contenu, puis renseigner les paramètres ci-dessous.


8 - Ajouter des éléments
Dans la div bloc, ajouter votre élément. Puis, appliquer les paramètres ci-dessous.
Une fois les paramètres appliqués, vous pouvez dupliquer celui-ci 10 fois.


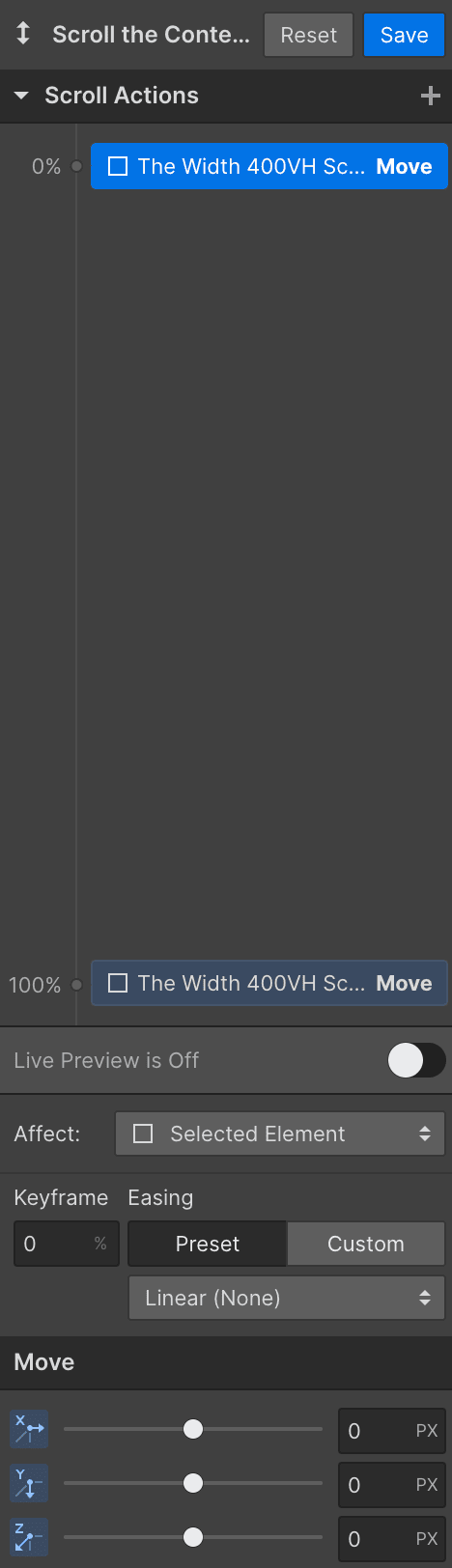
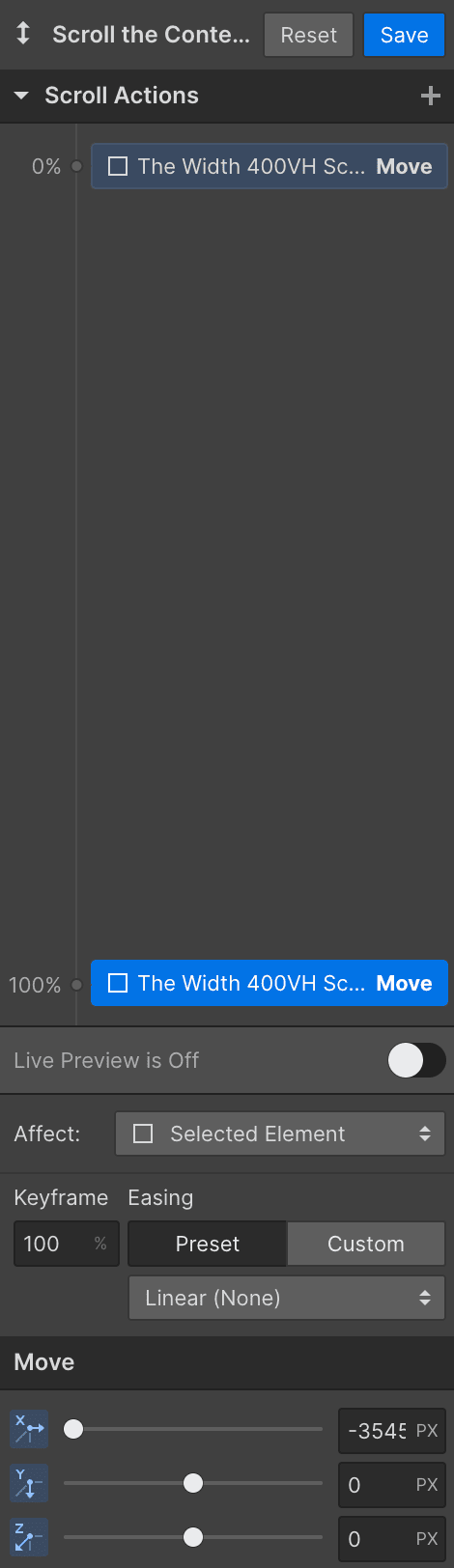
9 - Configurer l'animation du scroll horizontal
Dans votre interface webflow, cliquer en haut a droite sur l'éclair pour ajouter une animation.
Avant de cliquer sur le "+", sélectionner la première section que vous avez ajouté.
Une fois que vous l'avez sélectionnée, ajoutez une animation "While scrolling in view".
Dans scroll animations, cliquez sur le "+" pour en ajouter une.
Puis, appliquez les paramètres ci-dessous :